 mit den fett gezeichneten Buchstaben L, U und I in HTML darstellen zu können, müßte der von Ihnen eingegebene Text folgendes Aussehen haben:
mit den fett gezeichneten Buchstaben L, U und I in HTML darstellen zu können, müßte der von Ihnen eingegebene Text folgendes Aussehen haben:
Mittlerweile ist es nicht mehr unbedingt erforderlich, in den Tiefen von HTML bewandert zu sein, da normalerweise HTML-Editoren zur Erstellung von Pages verfügbar sind (siehe Kapitel 9).
Ein grundsätzliches Verständnis für HTML ist jedoch von Vorteil, da viele HTML-Browser die Funktion bieten, den HTML-Source der angezeigten Seite anzuzeigen. Falls die Seite Feinheiten beinhaltet, die vom eigenen HTML-Editor nicht angeboten werden, können diese trotzdem in eigenen Seiten eingesetzt werden, indem der eigene HTML-Code in einem regulären Texteditor bearbeitet wird.
HTML ist eine Dokumentbeschreibungssprache, d. h. sie beschreibt, wie ein bestimmtes (Web-) Dokument auszusehen hat. Diese Aussage soll in einem einfachen Beispiel dargestellt werden:
Um das Wort ILUISTRA mit den fett gezeichneten Buchstaben L, U und I in HTML darstellen zu können, müßte der von Ihnen eingegebene Text folgendes Aussehen haben:
mit den fett gezeichneten Buchstaben L, U und I in HTML darstellen zu können, müßte der von Ihnen eingegebene Text folgendes Aussehen haben:
I<B>LUI</B>STRA
Die Zeichenketten <B> und </B> geben also an (beschreiben!), daß die Zeichen zwischen ihnen fett dargestellt werden sollen. <B> und </B> sind ,,tags``, wobei <B> als Start-tag und </B> als End-tag bezeichnet wird (Anmerkung: B steht für Bold). Ein tag steht immer zwischen zwei spitzen Klammern, wobei beim End-tag ein Schrägstrich vor den Elementnamen gesetzt wird.
Grundsätzlich bestehen solche Formatierungsanweisungen immer aus einem Start- und einem End-tag, nur bei wenigen Ausnahmen kann das End-tag entfallen.
Um das Wort ILUISTRA in die Mitte des (Browser-)Fensters zu plazieren, müßten Sie Folgendes angeben:
<CENTER>I<B>LUI</B>STRA</CENTER>
Grundsätzlich muß in HTML alles, was nicht Fließtext sein soll, mit Hilfe solcher Start- und End-tags formatiert werden. Der Fließtext wird in der vom Benutzer festlegbaren Browser-Standardschrift von links nach rechts geschrieben. Wenn der Text den Browser-Fensterrand erreicht, erfolgt automatisch ein Zeilenumbruch. Will man selbst einen Zeilenumbruch einfügen, so kann man das mit dem folgenden tag tun: <BR> Der Break-tag ist eine der oben erwähnten Ausnahmen und benötigt daher kein End-tag.
Um einen Absatz einzufügen, verwendet man folgenden tag: <P>
Der Paragraph-tag benötigt ebenfalls keinen End-tag.
Ein HTML-Dokument hat typischerweise folgenden Aufbau:
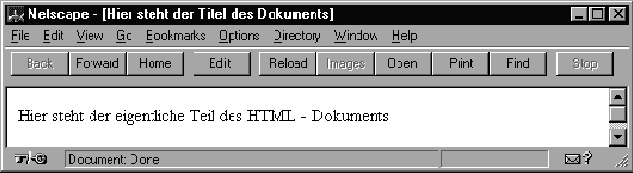
<HTML> <HEAD> <TITLE>Hier steht der Titel des Dokuments</TITLE> </HEAD> <BODY> Hier steht der eigentliche Teil des HTML-Dokuments </BODY> </HTML>
Es wird durch den <HTML> Start- und End-tag am Anfang bzw. am Ende als solches definiert. Weiters gliedert es sich in zwei Teile, den Header, und den Body. Der Header enthält generelle Informationen über das Dokument, wie zum Beispiel den Titel (zwischen den Title-tags). Im Body steht der eigentliche Inhalt, die Information, die man übers World Wide Web (WWW) zur Verfügung stellen will. Diese Information kann aus Texten, Bildern, Tabellen, Verweisen etc. bestehen.
Wenn dieser File durch einen Browser wie z. B. den Netscape Navigator dargestellt wird, sieht er wie in Abbildung 8.1 aus.

Abbildung 8.1: Genereller Aufbau eines HTML-Dokumentes
Weitere Elemente zur Formatierung bzw. Strukturierung sind die Überschriften (Headings).
Es werden, gekennzeichnet durch die tags <H1></H1> bis <H6></H6>, sechs Arten von Überschriften unterstützt. Die Überschriften werden von den meisten Browsern wie in Abbildung 8.2 dargestellt wiedergegeben.