
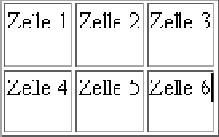
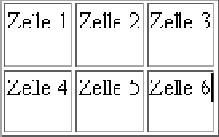
Abbildung 8.5: Tabellenbeispiel 1
Ein weiteres wichtiges Gestaltungsmittel sind Tabellen. Sie werden mit den tags <TABLE> und </TABLE> definiert. Eine Zeile wird durch die tags <TR> und </TR>, eine Zelle durch die tags <TD> und </TD> begrenzt. Dazu ein Beispiel in HTML- und Browserdarstellung (Abbildung 8.5).

Abbildung 8.5: Tabellenbeispiel 1
Der Quelltext dieser Tabelle sieht so aus:
<TABLE BORDER=1> <TR> <TD>Zelle 1</TD><TD>Zelle 2</TD><TD>Zelle 3</TD> </TR> <TR> <TD>Zelle 4</TD><TD>Zelle 5</TD><TD>Zelle 6</TD> </TR> </TABLE>
Die Angabe BORDER=1 bestimmt die Dicke des Tabellenrahmens.
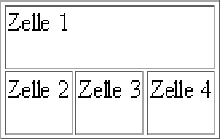
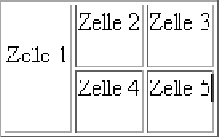
Mit dem Befehl COLSPAN kann man mehrere Zellen einer Zeile und mit dem Befehl ROWSPAN mehrere Zellen einer Spalte miteinander verbinden. Dazu zwei Beispiele (Abbildungen 8.6 und 8.7):
<TABLE BORDER=1> <TR> <TD COLSPAN="3">Zelle 1</TD> </TR> <TR> <TD>Zelle 2</TD><TD>Zelle 3</TD><TD>Zelle 4</TD> </TR> </TABLE>

Abbildung 8.6: Beispiel zu COLSPAN
<TABLE BORDER=1> <TR> <TD ROWSPAN="2">Zelle 1</TD> <TD>Zelle 2</TD><TD>Zelle 3</TD> </TR> <TR> <TD>Zelle 4</TD><TD>Zelle 5</TD> </TR> </TABLE>

Abbildung 8.7: Beispiel zu ROWSPAN